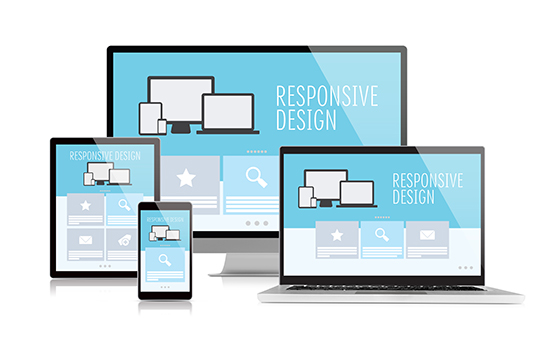
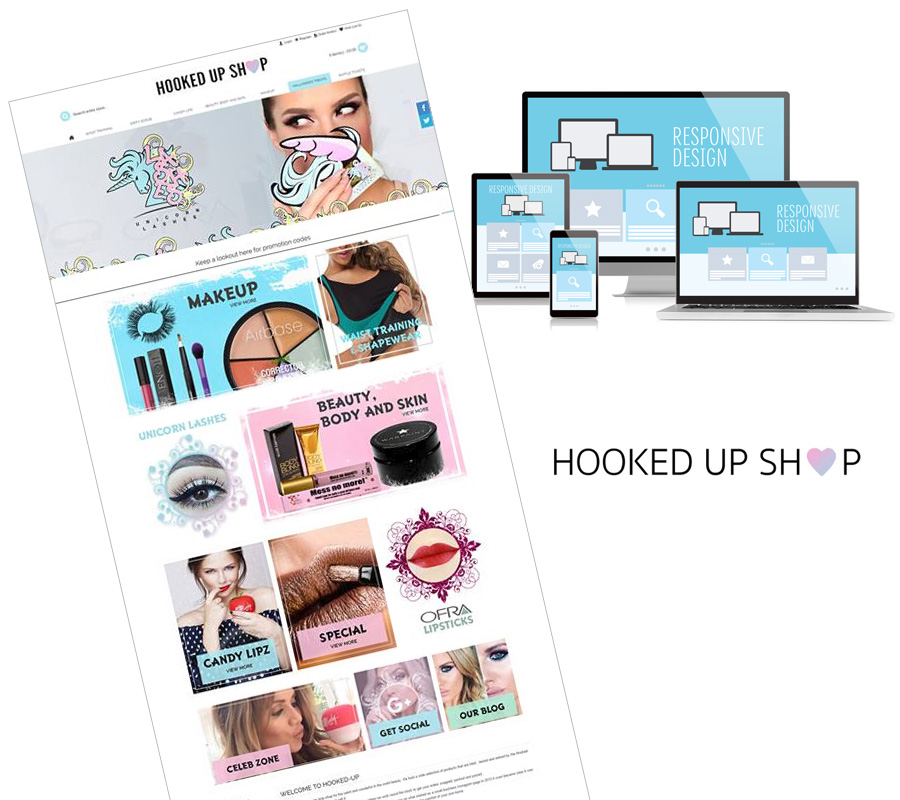
Responsive Design is a way of creating a website design to give the user the optimum viewing experience across all devices. This encompasses desktop, tablets and mobile phones.
This is based on screen size so that if you are viewing a site on a mobile phone, for instance, you should be presented with a whole different viewing experience to how the site is displayed on a desktop for instance.
This is based on a mix of flexible grids and layouts and images using CSS with the media being used identifying the right layout to be presented on the device you are using.
This means that if you are on a mobile phone the information is wrapped round to a long scrolling page with the information being presented at a readable size without the need to pinch, pull and zoom in to read the information as you do if a website is not responsive.
Your website designer will create 5 design layouts, 1 for desktop and 2 for both tablet and mobile which takes care of orientation recognising if you are viewing in either portrait or landscape mode.